синтаксис котлин
185
37
есть вот такой код
кодfun main(){ val (var1, op, var2) = readln().split(" ") val a = var1.toInt() val b = var2.toInt() when (op) { "+" -> println(a + b) "-" -> println(a - b) "*" -> println(a * b) else -> println("Unknown operator") } }что скажите, насколько это стильно, модно, молодежно?
pyles сказал(а):↑не знаю как в джаве после 8, а в котлине много сахара, можно например в кейсы when засовывать ренджы и все такое
в джава есть свитч
Нажмите, чтобы раскрыть...как же прекрасен жопаскрипт
let when = (op, cases) => {(cases[op] ?? cases["else"])()};
let input = [1, "+", 3];
let [var1, op, var2] = input;
let a = parseInt(var1);
let b = parseInt(var2); when(op, { "+": () => console.log(a + b), "-": () => console.log(a - b), "*": () => console.log(a * b), else: () => console.log("Unknown operator")})
krati сказал(а):↑как же прекрасен жопаскрипт
let when = (op, cases) => {(cases[op] ?? cases["else"])()};
let input = [1, "+", 3];
let [var1, op, var2] = input;let a = parseInt(var1);
let b = parseInt(var2); when(op, { "+": () => console.log(a + b), "-": () => console.log(a - b), "*": () => console.log(a * b), else: () => console.log("Unknown operator")})Нажмите, чтобы раскрыть...Ну и гавнище
pyles сказал(а):↑есть вот такой код
кодfun main(){ val (var1, op, var2) = readln().split(" ") val a = var1.toInt() val b = var2.toInt() when (op) { "+" -> println(a + b) "-" -> println(a - b) "*" -> println(a * b) else -> println("Unknown operator") } }что скажите, насколько это стильно, модно, молодежно?
Нажмите, чтобы раскрыть...Не писал на котлине, но очень легко читается и выглядит относительно приятно
krati сказал(а):↑как же прекрасен жопаскрипт
let when = (op, cases) => {(cases[op] ?? cases["else"])()};
let input = [1, "+", 3];
let [var1, op, var2] = input;let a = parseInt(var1);
let b = parseInt(var2); when(op, { "+": () => console.log(a + b), "-": () => console.log(a - b), "*": () => console.log(a * b), else: () => console.log("Unknown operator")})Нажмите, чтобы раскрыть...Хз почему удаляют оценочное мнение относительно тебя, но JS можно сократь до этого с тем же уровнем используемости и безопасности. Хотя так конечно не пишут, так как в целом туповатая задача. Но в тройке лидеров ты точно обогнал тень228 и кемоина.
mugiwara2 сказал(а):↑ну уровень изучения программирования где то дня 2, норм
Нажмите, чтобы раскрыть...хочешь обсудить аннотации в спринге?
DrZoidberg сказал(а):↑Хз почему удаляют оценочное мнение относительно тебя, но JS можно сократь до этого с тем же уровнем используемости и безопасности. Хотя так конечно не пишут, так как в целом туповатая задача. Но в тройке лидеров ты точно обогнал тень228 и кемоина.
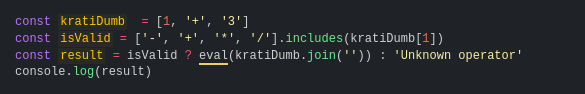
Нажмите, чтобы раскрыть...чет не понял, eval само понимает где переменная и оператор?
pyles сказал(а):↑хочешь обсудить аннотации в спринге?
чет не понял, eval само понимает где переменная и оператор?
Нажмите, чтобы раскрыть...eval функция, которая берет и выполняет строку как JS код. Использовать ее не стоит, но тут для форума, пойдет. В реальном кейсе по другому бы решалось конечно.
DrZoidberg сказал(а):↑Хз почему удаляют оценочное мнение относительно тебя, но JS можно сократь до этого с тем же уровнем используемости и безопасности. Хотя так конечно не пишут, так как в целом туповатая задача. Но в тройке лидеров ты точно обогнал тень228 и кемоина.
Нажмите, чтобы раскрыть...так смысл был в визуальном сходстве а не в практической ценности
pyles сказал(а):↑в джава есть свитч
Нажмите, чтобы раскрыть...свич кейс это кринж, никогда его не используйте
вообще не понимаю почему пчелы так текут по гвардам и паттерн мэтчингу
по моему если у тебя больше двух условий делай хэшмап
pyles сказал(а):↑хочешь обсудить аннотации в спринге?
Нажмите, чтобы раскрыть...Чем отличается сервис от компонент
DrZoidberg сказал(а):↑Ты взял недостатки котлина (отличный, имхо, язык), воспроизвел их в JS и предложил сделать вывод о JS после этого. Логика успешного артиста циркового жанра
Нажмите, чтобы раскрыть...ты просто обиженный токсик потому что не можешь вкатиться
зачем ты мне че то пишешь я же вижу что ты не очень умный, то как ты пытаешься меня затроллить тебя выдает с головой.
krati сказал(а):↑ты просто обиженный токсик потому что не можешь вкатиться
зачем ты мне че то пишешь я же вижу что ты не очень умный, то как ты пытаешься меня затроллить тебя выдает с головой.
Нажмите, чтобы раскрыть...Я давно работаю, а пишу тебе потому что у меня аллергия на клоунов. Но да, наверное ты должен был привыкнуть, что с тобой общаются только не очень умные люди, потому общение с подобным клоуном действительно стоит прекратить.
pyles сказал(а):↑есть вот такой код
кодfun main(){ val (var1, op, var2) = readln().split(" ") val a = var1.toInt() val b = var2.toInt() when (op) { "+" -> println(a + b) "-" -> println(a - b) "*" -> println(a * b) else -> println("Unknown operator") } }что скажите, насколько это стильно, модно, молодежно?
Нажмите, чтобы раскрыть...Смотря с чем сравнивать
pochemyzamenya сказал(а):↑свич кейс это кринж, никогда его не используйте
вообще не понимаю почему пчелы так текут по гвардам и паттерн мэтчингу
по моему если у тебя больше двух условий делай хэшмап
Чем отличается сервис от компонент
Нажмите, чтобы раскрыть...честно нагуглил в два клика
@Service and @Repository are special cases of @Component. They are technically the same, but we use them for the different purposes. We mark beans with @Service to indicate that they're holding the business logic.
а в чем проблема то?
сойдет, только как товарищ выше заметил: when — это expression, выноси принты
pyles сказал(а):↑не знаю как в джаве после 8, а в котлине много сахара, можно например в кейсы when засовывать ренджы и все такое
в джава есть свитч
Нажмите, чтобы раскрыть...а вот использовал бы лисп
не только сахар кушал, ты сахар делал бы (редко)
хотя я слышал, что у вас там где-то своя атмосфера с ast деревьями есть, но кто это там делал: kotlin, не kotlin я не помню
вроде scala
Тема закрыта
-
ЗаголовокОтветов ПросмотровПоследнее сообщение
-
Сообщений:1
Просмотров:0
-
Сообщений:3
Просмотров:3
-
Сообщений:2
Просмотров:2
-
Сообщений:4
Просмотров:4
-
Storyteller 25 Apr 2024 в 12:46Сообщений: 6 25 Apr 2024 в 12:46
Сообщений:6
Просмотров:7